
Adobe Dreamweaver CC 2015
Adobe Dreamweaver CC 2015 это совершенно новая версия 2015 года, и теперь создавать интерактивные веб-сайты стало быстрее и легче.
В выпуске Dreamweaver CC 2015 в первую очередь было уделено внимание повышению удобства работы, возможностям редактирования кода, предварительному просмотру веб-страниц на устройствах и функциям пакетного извлечения оптимизированных для веб-сайтов изображений из файлов Photoshop в различных разрешениях. Интеграция с платформой Bootstrap помогает создавать динамичные веб-сайты, оптимизированные для мобильных устройств. Кроме того, для эффективной разработки веб-сайтов можно использовать визуальные медиазапросы, позволяющие визуализировать и редактировать дизайн сайта в различных ключевых точках.
Этот выпуск также содержит ряд улучшений для функций редактирования в режиме интерактивного просмотра и конструктора CSS. В данной статье приведено описание этих новых функций и улучшений, а также предоставлены ссылки на ресурсы, которые содержат дополнительную справку и обучающие материалы.
Что нового появилось в Adobe Dreamweaver CC 2015:
- Быстрый адаптивный дизайн. Быстрое создание макетов и готовых сайтов, которые адаптируются к любому размеру экрана, с помощью встроенной интеграции Boostrap.
- Точный предварительный просмотр страниц. Предварительный просмотр и тестирование веб-сайтов на нескольких устройствах одновременно для проверки адаптации элементов дизайна к мобильным браузерам.
Теперь Dreamweaver позволяет тестировать готовые веб-страницы одновременно на нескольких устройствах. Вы можете увидеть, как веб-страница выглядит в различных форм-факторах, и проверить работу интерактивных функций. Для этого не требуется устанавливать какие-либо мобильные приложения или физически подключать устройства к настольному ПК. Просто отсканируйте своим устройством автоматически созданный QR-код и на нем появится ваша страница!
Режим интерактивной проверки на настольном ПК дублируется на всех подключенных устройствах. Таким образом вы сможете просматривать на них различные элементы и при необходимости изменять дизайн.
- Удобная работа с изображениями для Интернета. Быстрое пакетное извлечение изображений, оптимизированных для Интернета, с разными размерами, разрешениями и форматами из документов Photoshop.
- Быстрое написание кодов. Настраивайте редактор кода, используя встроенные темы, и получайте подтверждения в реальном времени. Поддержка Emmet позволяет автоматически заполнять сложные фрагменты кодов HTML и CSS.
- Представляем Adobe Stock. Миллионы высококачественных изображений для проектов Dreamweaver.
Найдите подходящую фотографию или графику и сразу приступайте к созданию нового проекта. Новый сервис Adobe Stock содержит 40 миллионов ресурсов royalty-free. Кроме того, подписчики Creative Cloud могут приобрести Adobe Stock со скидкой до 40%, просто добавив его в свой план подписки. Этот сервис — лучшее соотношение цены и качества в своем классе.
- Поддержка Emmet. Вы заядлый разработчик, который вводит строки кода в Dreamweaver? Сэкономьте свое время, воспользовавшись сокращениями Emmet. Эти сокращения легко вводятся и запоминаются, а затем достаточно нажать клавишу TAB в представлении кода, и они превращаются в полноценный программный код.
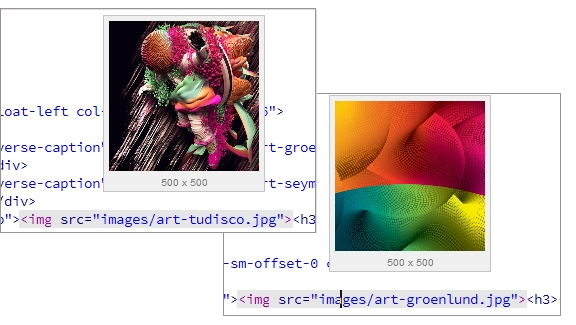
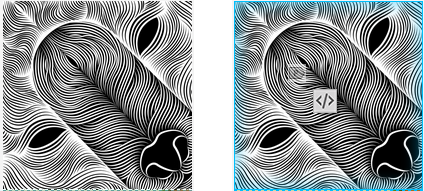
- Просмотр в представлении кода. Если вы работаете в представлении «Разделение», вы сразу же увидите изменения изображений или цветов в представлении «Интерактивный просмотр» или «Дизайн». Но если вы предпочитаете работать только в представлении кода, то изображения будут представлять собой просто имена файлов, что часто неудобно. Цвета (кроме предварительно заданных) также будут всего лишь запутанным набором цифр. В этой версии Dreamweaver вы можете быстро просматривать изображения и цвета в представлении кода. Это поможет визуально связать имена файлов и форматы цветов с изображениями и цветами, которые они представляют. В результате вы сможете быстрее принимать решения и значительно ускорить разработку.

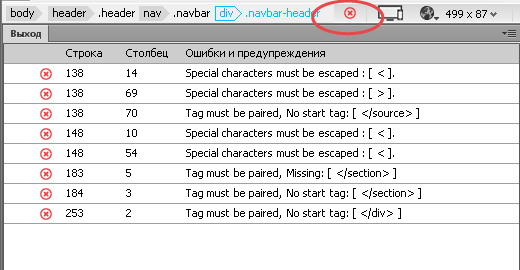
Примечание: отображается только первая ошибка в строке. Если строка содержит только предупреждение, то отображается описание предупреждения. Если строка содержит предупреждение и ошибку, будет отображено только описание ошибки.
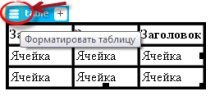
- Поддержка редактирования таблиц в режиме интерактивного просмотра. Вы можете легко и быстро редактировать таблицы в режиме интерактивного просмотра, используя следующие возможности: Варианты форматирования в отображении элемента и Меню «Изменить > Таблица».
Примечание: меню «Изменить» теперь доступно в режиме интерактивного просмотра.

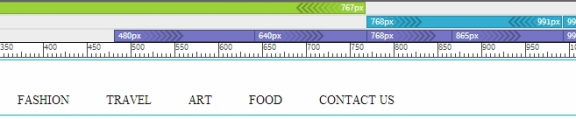
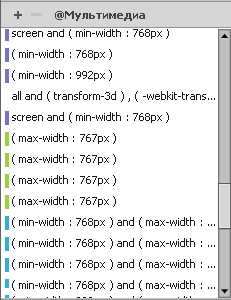
Визуальный медиазапрос состоит из трех панелей в виде горизонтальных строк, каждая из которых представляет категорию медиазапроса. Зеленый: медиазапросы с условиями максимальной ширины. Синий: медиазапросы с условиями максимальной и минимальной ширины. Сиреневый: медиазапросы с условиями минимальной ширины.

- Новые меню в режиме интерактивного просмотра. Благодаря следующим меню в режиме интерактивного просмотра теперь доступны новые возможности редактирования: Изменить, Формат, Команды, Веб-сайт. Параметр «Специальная вставка» в меню «Правка» и контекстном меню.
- Изменения в технологическом процессе Business Catalyst. Поддержка расширения Business Catalyst прекращена. Оно не будет включено в версии Dreamweaver CC 2015 и более поздних. Dreamweaver CC 2014.1.1 — последняя версия, совместимая с расширением Business Catalyst. Для использования Business Catalyst в версии Dreamweaver CC 2015 и более поздней пользуйтесь возможностью подключения SFTP в Dreamweaver CC 2015.
- Поддержка анализа linting кода. В новой версии Dreamweaver CC 2015 теперь можно выполнять отладку кода для поиска распространенных ошибок с помощью так называемого анализа linting. Анализ linting — это процесс анализа кода для выявления возможных ошибок или подозрительного использования кода. Dreamweaver может анализировать файлы HTML, CSS и JavaScript при загрузке, сохранении или редактировании. Ошибки и предупреждения отображаются на новой панели вывода.

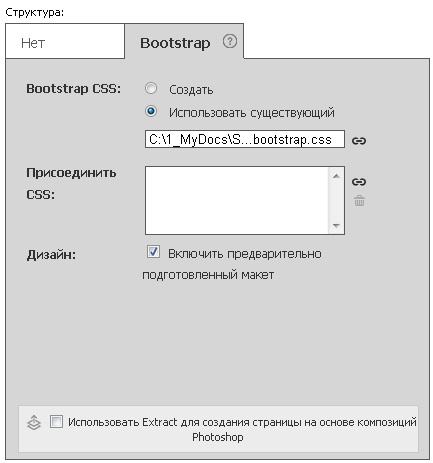
Dreamweaver позволяет создавать документы Bootstrap и редактировать существующие веб-страницы, созданные с помощью Bootstrap. Вы можете приступить к созданию веб-сайта, воспользовавшись одним из начальных шаблонов Bootstrap, которые можно выбрать в диалоговом окне «Создать документ» (Начальные шаблоны > Шаблоны Bootstrap).
В диалоговом окне «Создать документ» (Создать документ > Bootstrap) можно также создать документ Bootstrap с вашим собственным дизайном. А затем вы сможете построить веб-сайт из отдельных элементов при помощи компонентов Bootstrap, например каруселей или аккордеонов, с помощью панели «Вставка» в Dreamweaver. Если же у вас есть файлы Photoshop, используйте Extract, чтобы добавить в документ Bootstrap изображения, шрифты, стили, текст и многое другое.

Примечание: в Dreamweaver CC 2015 можно открывать только веб-сайты, созданные с помощью инфраструктуры Bootstrap версии 3 и более поздней.
- Поддержка элементов пользовательского интерфейса jQuery в режиме интерактивного просмотра. С помощью панели «Вставка» теперь можно напрямую вставлять мини-приложения jQuery в режиме интерактивного просмотра. Перетащите требуемый элемент из панели «Вставка» в интерактивное представление и удерживайте кнопку мыши, чтобы использовать одну из следующих возможностей для вставки.
Интерактивные направляющие. Эти направляющие отображаются при наведении указателя на элементы в режиме интерактивного просмотра после перетаскивания нужного вам элемента из панели «Вставка». С помощью интерактивных направляющих можно вставлять элементы в верхней или нижней части, а также слева или справа от просматриваемого элемента.
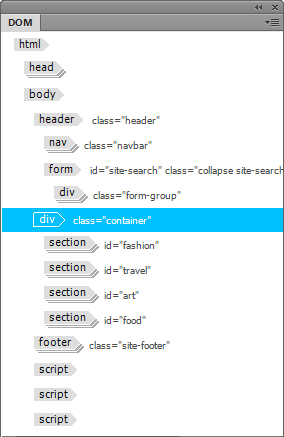
Значок DOM. Этот значок появляется, если на короткое время задержаться при появлении интерактивных направляющих. Щелкните по значку для просмотра структуры DOM во всплывающем окне и перетащите элемент в нужное вам место в структуре документа.
Помощник по выбору положения. Помощник по выбору положения позволяет разместить вставляемый элемент перед просматриваемым элементом, после или внутри него (в режиме интерактивного просмотра).
Примечание: описанные выше функции отображаются в зависимости от выбранного для вставки элемента.
- Панель DOM. Теперь панель быстрого просмотра элемента заменена на панель DOM (Окна > DOM). Панель DOM поддерживает все функции панели быстрого просмотра элемента и многое другое. Эта панель доступна во всех рабочих средах и сохраняет свое состояние, то есть можно открыть два документа, а затем использовать их панели DOM одновременно.
С помощью панели DOM вы можете: перетаскивать элементы из панели «Вставка» точно в необходимое вам место в структуре документа; копировать, вставлять, дублировать, перемещать и удалять в документе структурные элементы; просматривать любые элементы на странице в контексте структуры документа — просматриваемый элемент выделяется на панели DOM.

- Обзорные версии технологии. Начиная с этого выпуска, разработчики Dreamweaver предоставляют ознакомительные версии некоторых функций, чтобы получить от пользователей обратную связь. Выслушав отзывы, мы усовершенствуем эти функции и включим их в стандартные возможности Dreamweaver. Вы можете получить доступ к этим функциям в категории «Обзорные версии технологии» диалогового окна «Настройки».
Обзорная функция в этом выпуске — выделение кода. Она выделяет все вхождения любого выделенного текста в представлении кода.
Чтобы использовать эту функцию, выполните следующие действия:
1. Последовательно выберите пункты «Настройка» > «Обзорные версии технологии».
2. Включите выделение кода. Затем нажмите «Применить» и «Закрыть», чтобы закрыть диалоговое окно «Настройки».
3. Откройте документ, в котором вы хотите использовать выделение кода. Выделение кода можно применять в любом типе документа, например HTML, JS, CSS и LESS.
4. В представлении кода дважды щелкните по тексту (тег, слово или фразу), который необходимо выделить.
Все вхождения выбранного текста будут выделены в представлении кода. Вы можете перемещаться между выделенным текстом, используя следующие сочетания клавиш: Вперед: F3 (Win), Cmd+G (Mac) и Назад: Shift+F3 (Win), Cmd+Shift+G (Mac).
- Настраиваемый режим предварительного просмотра в представлении кода с помощью API-интерфейса showPreview. В этой версии Dreamweaver можно создать настраиваемое всплывающее меню просмотра, которое будет отображаться при наведении курсора на код в представлении кода. Для реализации настраиваемого предварительного просмотра, помимо существующего API-интерфейса mm:browsercontrol, можно пользоваться новым API-интерфейсом. Например, эти API-интерфейсы позволяют отображать предварительный просмотр всех параметров функции JavaScript при наведении курсора на ее имя.
- Свертывание кода. В предыдущих версиях Dreamweaver требовалось сначала выбирать блоки кода, прежде чем свернуть их. В этой и последующих версиях сворачивать блоки кода намного проще — достаточно навести указатель на номер строки и щелкнуть по появившемуся треугольнику.
Свертывание кода доступно для файлов HTML, CSS, LESS, Sass, SCSS, JS, PHP, XML, SVG и основано на блоках тегов.
Операции копирования, вырезания, вставки и перетаскивания сохраняют состояние кода (свернуто/развернуто). Например, если скопировать и вставить свернутый блок кода, скопированный текст будет вставлен тоже в виде свернутого блока.
В HTML-файлах, в отличие от предыдущих функций свертывания кода, свернутое содержимое будет включать в себя закрывающий тег и отображаться по-другому. Кроме того, увеличилось количество символов, отображаемых в свернутом блоке. Это позволяет просматривать исходные атрибуты (при наличии).
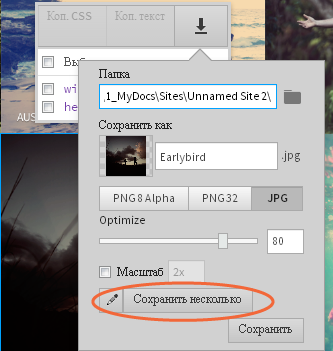
- Усовершенствования панели Extract. Extract для устройств. Устройства отличаются не только размерами, но и разрешением. Если вы планируете создать быстродействующий и удобный веб-сайт, необходимо учитывать различные разрешения изображений, чтобы корректно отображать на устройствах. Однако создать множество версий с различным разрешением для всех изображений в проекте может быть проблематично.
Extract в Dreamweaver в значительной степени упрощает эту задачу. При извлечении изображения из файла Photoshop в выпуске Dreamweaver 2015 можно выбрать для него различные разрешения. Изображение в Photoshop автоматически масштабируется в заданное разрешение во время извлечения.
Вы можете вызывать эти изображения в JavaScript или медиазапросах таким образом, чтобы их внешний вид учитывал используемое устройство. Например, для дисплея Retina высокой плотности можно использовать в два раза увеличенную версию изображения.

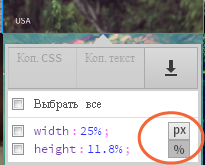
Если щелкнуть по ресурсу на панели Extract, появится всплывающее окно, где можно переключиться между пикселами и «%». Выбранные в этом окне единицы сохраняются при просмотре размеров различных ресурсов.


Направляющие «до/после». Появляются при наведении указателя на верхние или нижние 30% поверхности элемента.
Визуальная обратная связь вложенных элементов. Появляется при наведении указателя на средние 40% поверхности элемента.

- Изменения панели инструментов «Создание кода». На панели инструментов «Создание кода» были удалены следующие параметры, связанные со свертыванием кода: Свернуть тег полностью и Свернуть выделенный код.
Примечание: эти параметры удалены из контекстного меню и меню «Редактирование».
Теперь вы можете свернуть код, наведя указатель мыши на номер строки и щелкнув по появившемуся треугольнику.
Кроме того, для файлов HTML, CSS и JS теперь недоступны следующие параметры: Выделение ошибок кода и Сообщения о синтаксических ошибках на информационной панели.
Теперь вы можете использовать анализ Linting для поиска ошибок в коде, при этом результаты анализа отображаются на панели вывода.
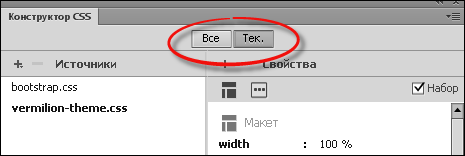
- Улучшения в конструкторе CSS. Режимы «Все» и «Текущий». Конструктор CSS теперь поддерживает два режима для просмотра и редактирования свойств CSS.
Все: в этом режиме отображаются все таблицы CSS, медиазапросы и селекторы текущего документа. Этот режим не реагирует на выделение в представлении «Дизайн» или режиме интерактивного просмотра.
Данный режим лучше всего подходит для создания таблиц CSS, медиазапросов или селекторов.
Текущий: в этом режиме отображается результат применения всех стилей к элементу, выбранному в представлении «Дизайн» или режиме интерактивного просмотра. Если фокус в CSS-файле находится на селекторе, в этом режиме отображаются свойства этого селектора.
Этот режим лучше всего использовать, если вы хотите изменить свойства селекторов, связанных с элементом, выбранным в документе.

Примечание: параметры, связанные с дополнительными действиями, например «Управление шрифтами», «Палитра цветов» и «Обзор», недоступны в конструкторе CSS.

Зеленый: медиазапросы с условиями максимальной ширины.
Синий: медиазапросы с условиями максимальной и минимальной ширины.
Сиреневый: медиазапросы с условиями минимальной ширины.

- При прокрутке панели в центре отображается строка «Добавить свойство»: при нажатии кнопки «+» в разделе «Свойства» раздел прокручивается таким образом, чтобы строка «Добавить свойство» располагалась в центре панели. Если раздел «Свойства» слишком мал, строка «Добавить свойство» отображается в нижней части панели.
- Выделение фона при добавлении свойства: когда фокус установлен на текстовом поле «Добавить новое свойство», фон строки выделяется серым цветом.
- Изменение положения кнопок «+» и «-»: кнопки «+» и «-», отображаемые в каждом разделе на панели конструктора CSS, теперь перемещены из крайней правой в крайне левую часть, чтобы сделать их более видимыми.
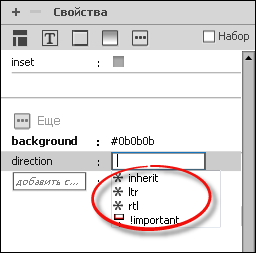
- Категория «Пользовательские» переименована: имя категории «Пользовательские» изменено на «Дополнительно».
- Изменения технологического процесса тестового сервера. Улучшения технологического процесса сервера тестирования в этом выпуске направлены на упрощение редактирования документов с серверным кодом в режиме интерактивного просмотра.
Изменения в настройках сервера. В отличие от предыдущих версий Dreamweaver, теперь вы можете назначить конкретный сервер либо тестовым сервером, либо удаленным сервером. Оба варианта одновременно невозможны. Чтобы точнее задавать характеристики серверов, флажки в интерфейсе настройки сервера заменены переключателями.
При импорте сайта в программу Dreamweaver CC 2015, в которой один сервер задан одновременно как сервер тестирования и удаленный сервер, создается дубликат сервера. Затем один из них отмечается как удаленный сервер, а другой — как тестовый сервер.
- Автоматическая передача динамических файлов. Dreamweaver теперь автоматически синхронизирует динамические документы с сервером тестирования при их открытии, создании или сохранении изменений, внесенных в динамические документы. Dreamweaver больше не отображает диалоговые окна «Обновление сервера тестирования» или «Передача зависимых файлов» для технологических процессов сервера тестирования.
- Другие изменения: панель вставки переупорядочена, все параметры из категорий «Общие», «Макет» и «Мультимедиа» перенесены в более понятную категорию — «HTML».
Небольшие обучающие видеоролики и ссылка для их запуска удалены из меню «Справка». Эта возможность недоступна также и для языков, отличных от английского.
Раскрывающийся список на панели документа в нижней части страницы очищен от лишних элементов, теперь доступны только элементы «Ориентация», «Полный размер» и «Изменить размеры».
Adobe Dreamweaver CC 2015 в составе плана подписки на одно приложение Creative Cloud всего за 599,00 рублей в месяц.
Данный релиз доступен с 15 июня 2015 года.
Новость с сайта: www.adobe.com.
