Adobe Dreamweaver – делаем заглушку
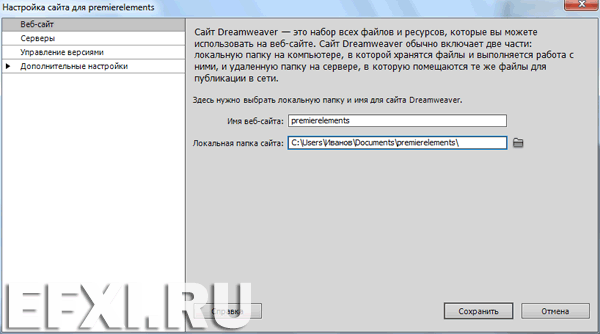
Рассмотрим вариант создания заглушки для сайта, например при паркинге домена. Запускаем программу Adobe Dreamweaver CS5. Выполняем команду: Веб-сайт > Новый сайт. Вводим имя веб-сайта и нажимаем на кнопку: Сохранить.

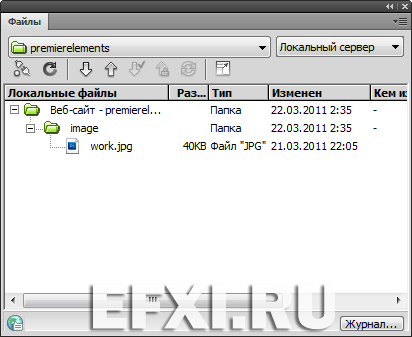
В окне Файлы, нажимаем правую кнопку мыши и выбираем пункт: Создать папку. Даем имя папке и перетягиваем туда фото для заглушки.

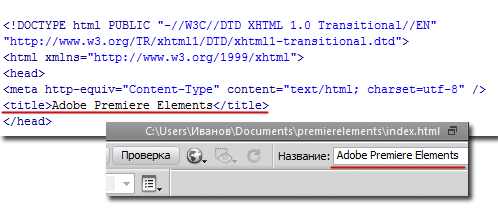
Далее, в окне Файлы, нажимаем правую кнопку мыши и выбираем пункт: Создать файлы. И даем имя странице: index.html. Вводим в поле Название: ключевое слово.

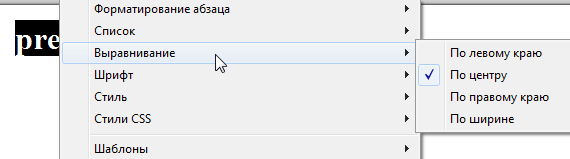
При включенном представлении Дизайн, вводим текст и делаем его выравнивание > По центру.

Назначаем тексту формат: Заголовок 1 (h1).

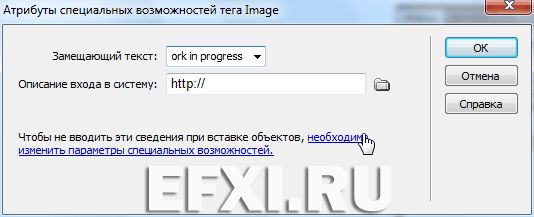
Перетягиваем фото на документ и вводим: Замещающий текст (ALT для картинки), нажимаем на кнопку ОК.

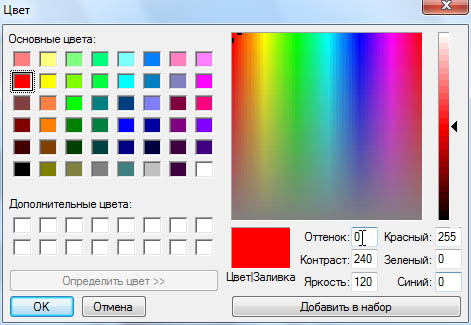
Если необходимо изменить цвет текста, то выделяем его и выполняем команду: Формат > Цвет. И в окне Цвет, выбираем красный цвет, и нажимаем на кнопку: ОК.

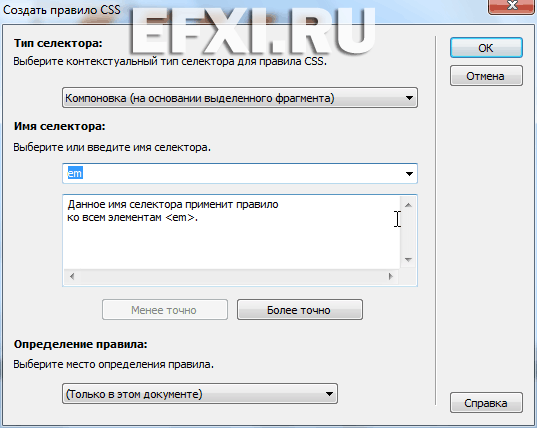
В появившемся окне: Создать правило CSS выставляем следующие настройки:

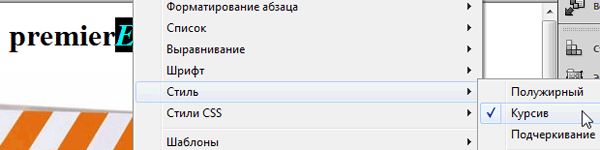
Выделяем букву из слова и изменяем ей начертание: Стиль > Курсив.

Смотрим на результат:

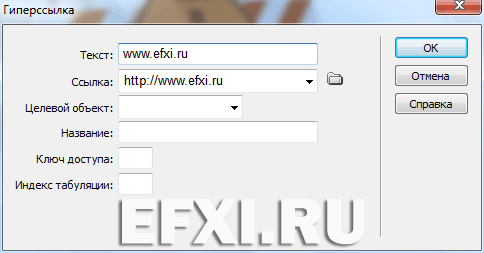
Для того чтобы из текста, сделать ссылку, выделяем его и выполняем команду: Вставка > Гиперссылка. И вводим адрес в поле Ссылка:

Нажимаем на кнопку ОК и смотрим на результат:

Проверяем отображение страницы в браузерах: