Adobe Dreamweaver – работаем с таблицами
Запускаем программу Adobe Dreamweaver, создаем страницу и выбираем Table.

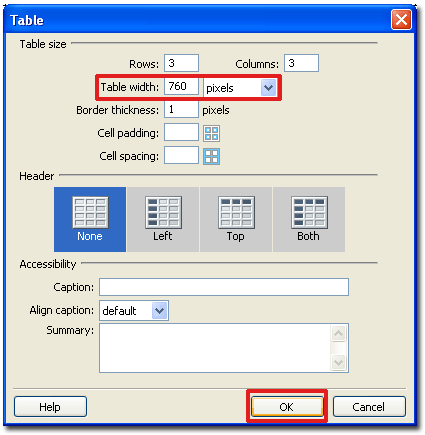
В окне Table, вводим ширину таблицы и нажимаем на кнопку ОК.

И получаем:

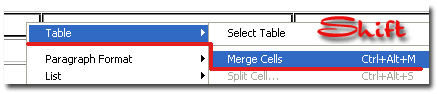
Выделяем верхние ячейки, клик + Ctrl, удерживая Shift. Далее для их слияния, нажимаем правую кнопку мыши и выбираем:

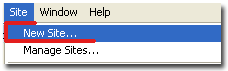
Создаем новый сайт.

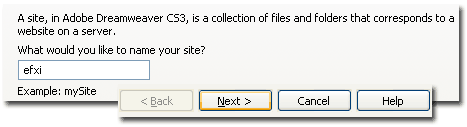
Вводим имя сайта и идем дальше…

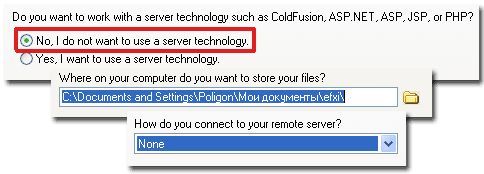
Далее, выбираем:

И по окончании, нажимаем на кнопку: Done.

Далее копируем в папку с сайтом, папку с изображениями, для сайта.

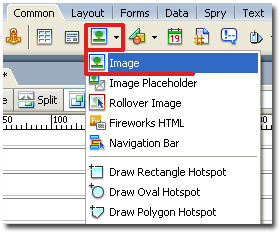
Нажимаем на кнопку Image и выбираем одноименный пункт:

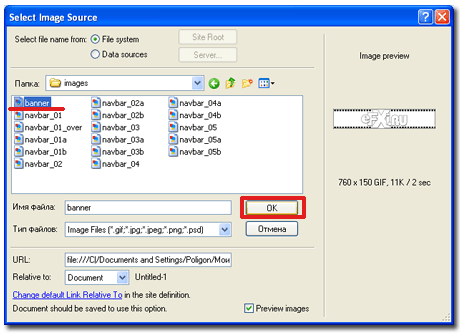
Выбираем изображение и нажимаем на кнопку ОК.

И еще два раза ОК.

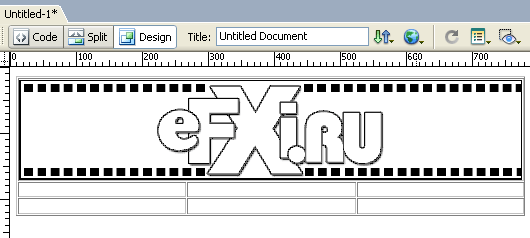
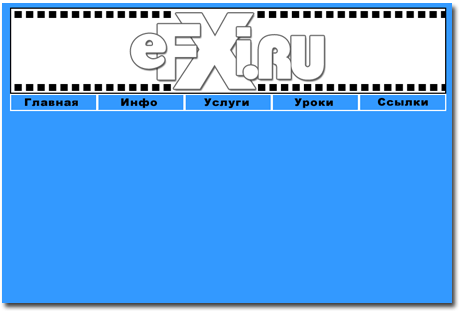
Смотрим, что у нас получилось:

Сохраняем страницу как: Ctrl+Shift+S.

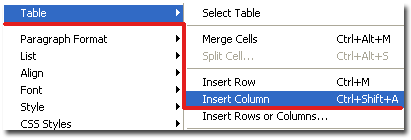
Выделяем ячейки, и для добавления колонок, нажимаем правую кнопку мыши и выбираем...

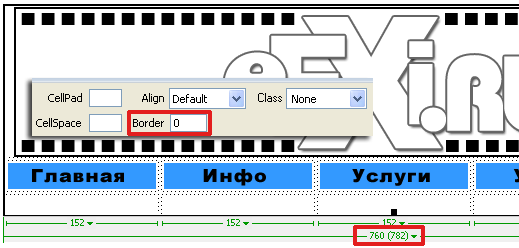
И вставляем в ячейки кнопки, размером 152х30. Но как видно по рисунку в 152х5=760 пикселов, мы не укладываемся…

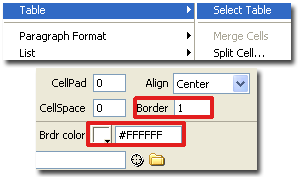
Убираем бордюр, вбив в свойства таблицы:

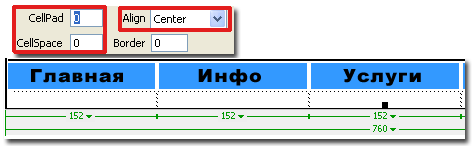
Но как видно, фактическая длина таблицы 760 (782) пикселей. Вводим значение 0 в CellPad и CellSpace, а заодно и выравниваем таблицу, по середине, относительно документа: Align > Center.

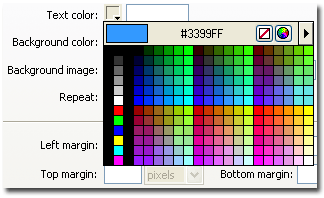
Меняем цвет заливки фона страницы – кликнув пипеткой по кнопке:

Далее, для вступления изменений в силу, нажимаем последовательно на кнопки:

Смотрим на результат:

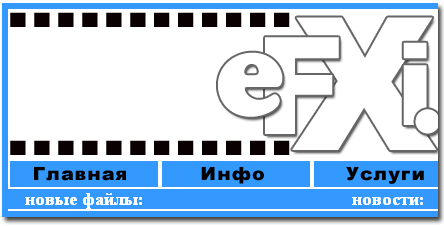
Добавляем колонки, вводим туда текст, добавляем разделительную черту 760х3 пикселя:

Можно обойтись и без разделительной черты. Просто выделяем таблицу и добавляем бордюр белого цвета.

Так как размеры таблицы увеличатся, то зальем фон под баннером – белым цветом, т.к. будет виден основной голубой фон заливки.

Копируем текст и добавляем фотографию в ячейку. Выделяем ее и получаем доступ к ее свойствам…

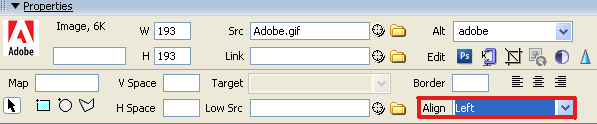
В свойствах – выбираем вариант выравнивания относительно текста:

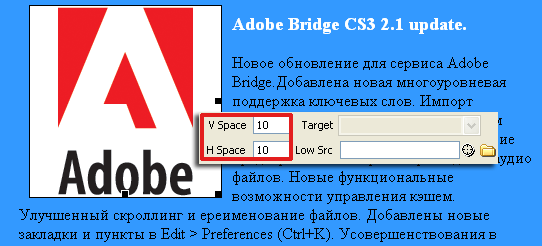
Отодвигаем изображение от текста:

Выделяем заголовок новости и выравниваем его.